vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

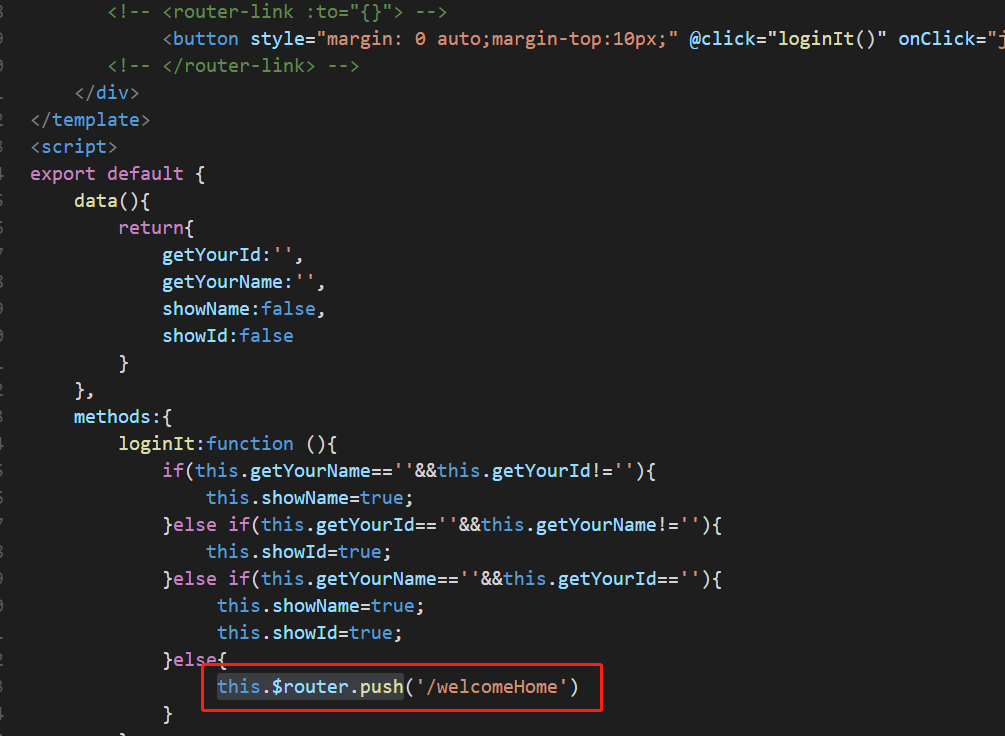
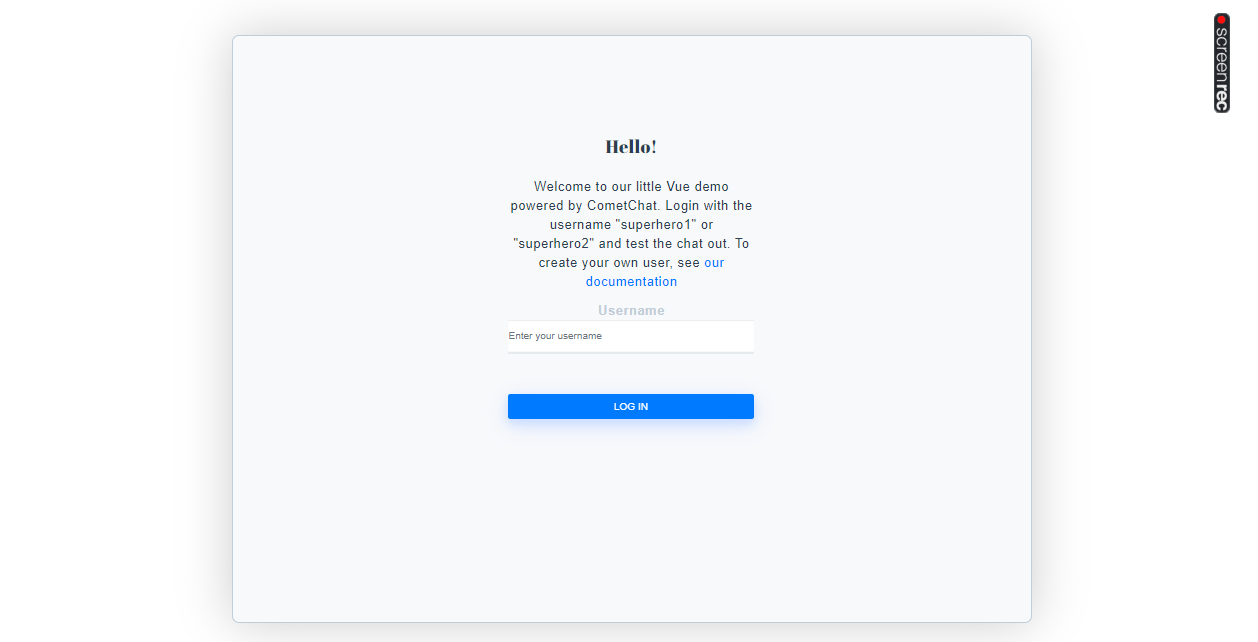
vue.js - vue-router not rendering component, but changing url on this.$ router.push - Stack Overflow
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub
Is there any way to force navigation when clicking on a router-link even if the route doesn't change? · Issue #2430 · vuejs/vue-router · GitHub

tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js