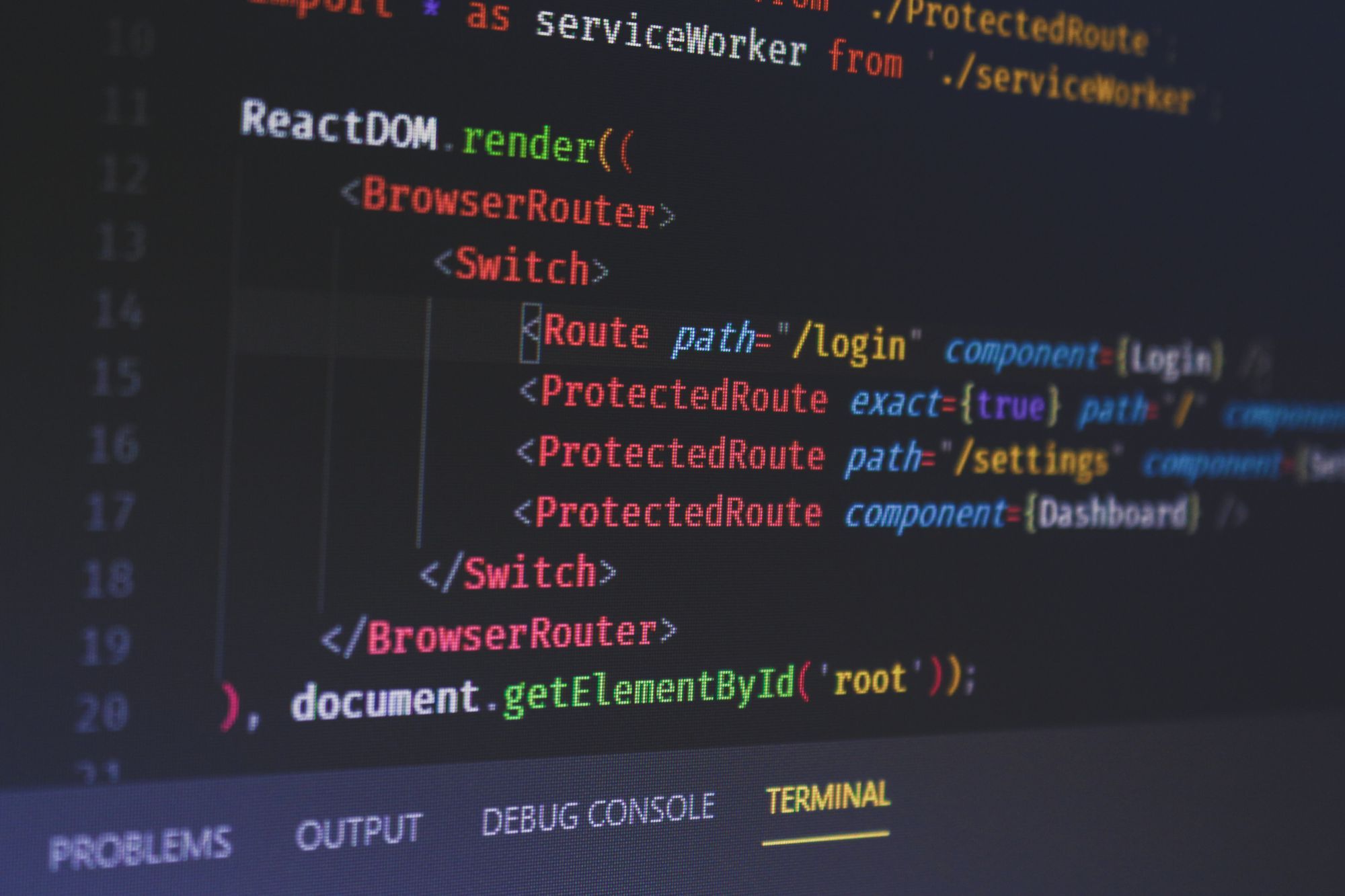
reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow

Fortinet FortiGate 61E Network Security/Firewall Appliance10 Port1000Base-TGigabit EthernetAES (256-bit), SHA-256, AES (128-bit)10... FG-61E - Corporate Armor