javascript - How to access passed data using router from one component to another ReactJS - Stack Overflow

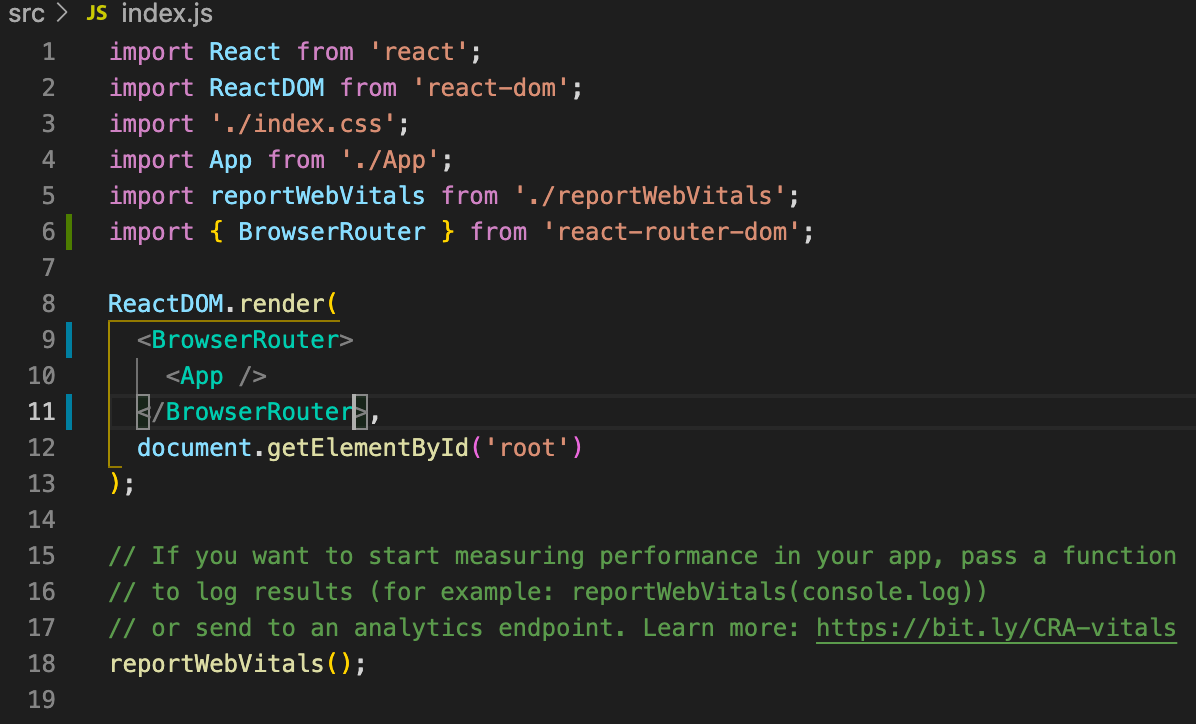
How to Use React-Router to create an SPA | by gravity well (Rob Tomlin) | JavaScript in Plain English

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

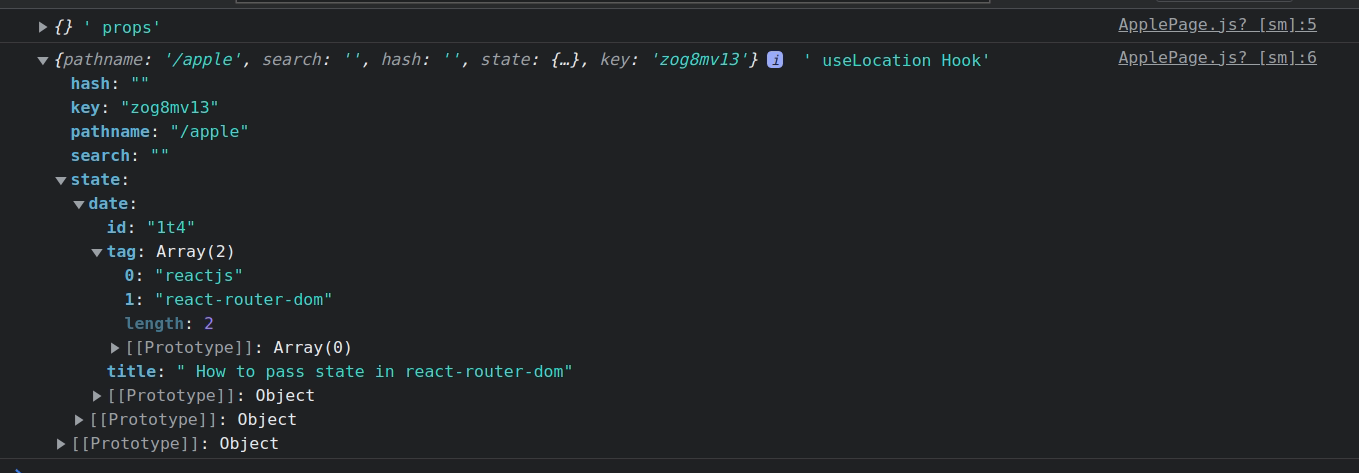
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow